
Amanda Way
Graphic Designer
Los Angeles Zoo
Zoo Mission / Values Logos

Brief
imagery to assist the new mission vision statement
Graphics consists of three main animals that are part of the zoo conservation program (peninsular pronghorn, southern mountain yellow-legged frog, california condor)
Badges to be used as part of new zoo identity and collateral going forward (stickers, posters, signs on barriers, t-shirts, etc.)
Process
v1: started out as black/white illustrations with existing branding typefaces in a circular form to match another existing treatment for the conservation program branding.

v2: allowance to break out of prior design and find other creative ways to design the imagery.

v3 + final: inspired by national parks badges, combined elements from prior versions to design stylized, minimal color palette badges.

Final Design

Back to top
Zoo Camp Shirts
T-shirt design for kids summer camp at the LA Zoo
Design to be cartoon-like in nature
Animal theme that changes every year
Include a space for kids to write their name on the shirt using a relevant shape
5 color maximum
2025 Pollinators

2025 Zoo Camp Academy

2024 Marshall the Greater One Horned Rhino

2023 Peninsular Pronghorns

Back to top
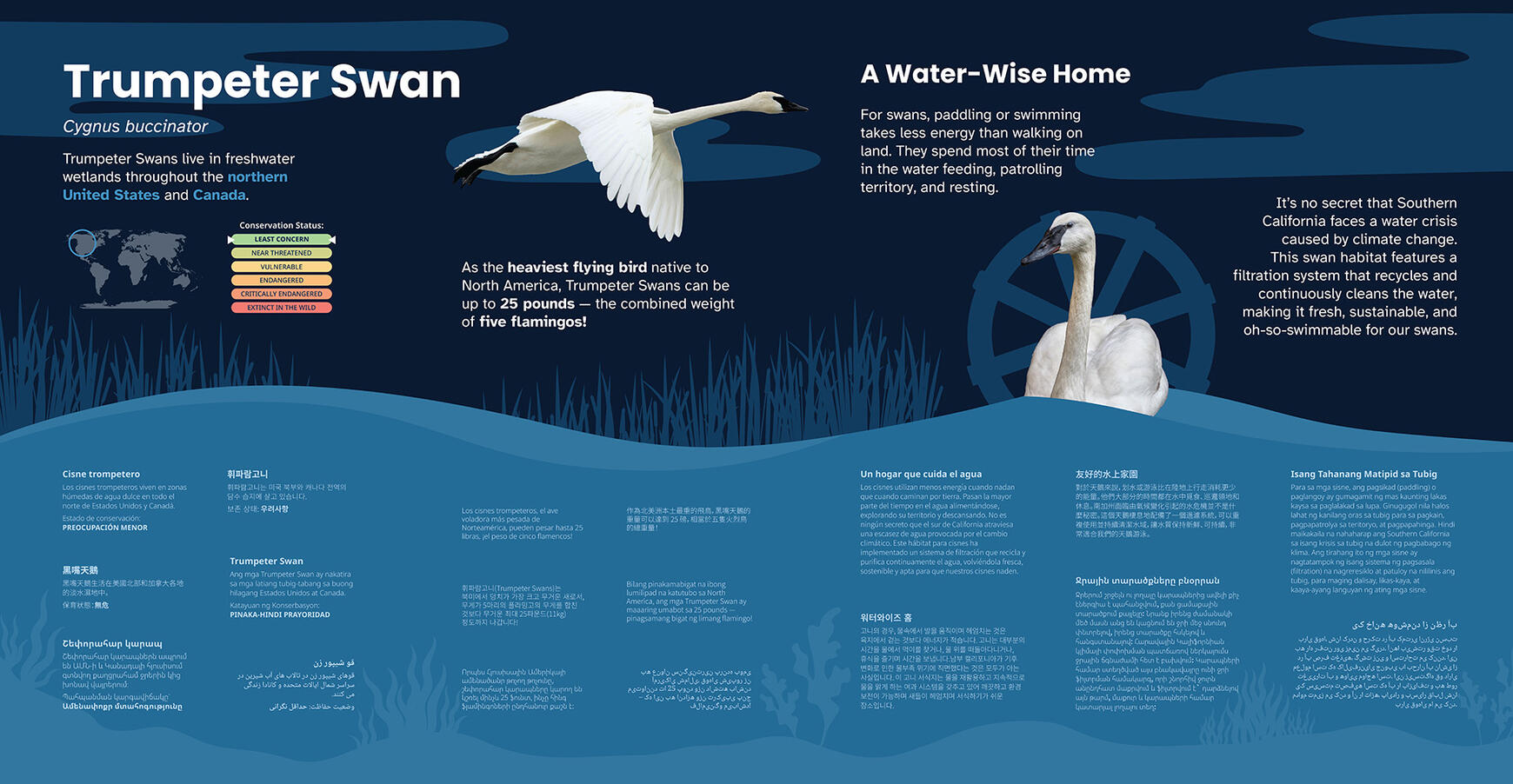
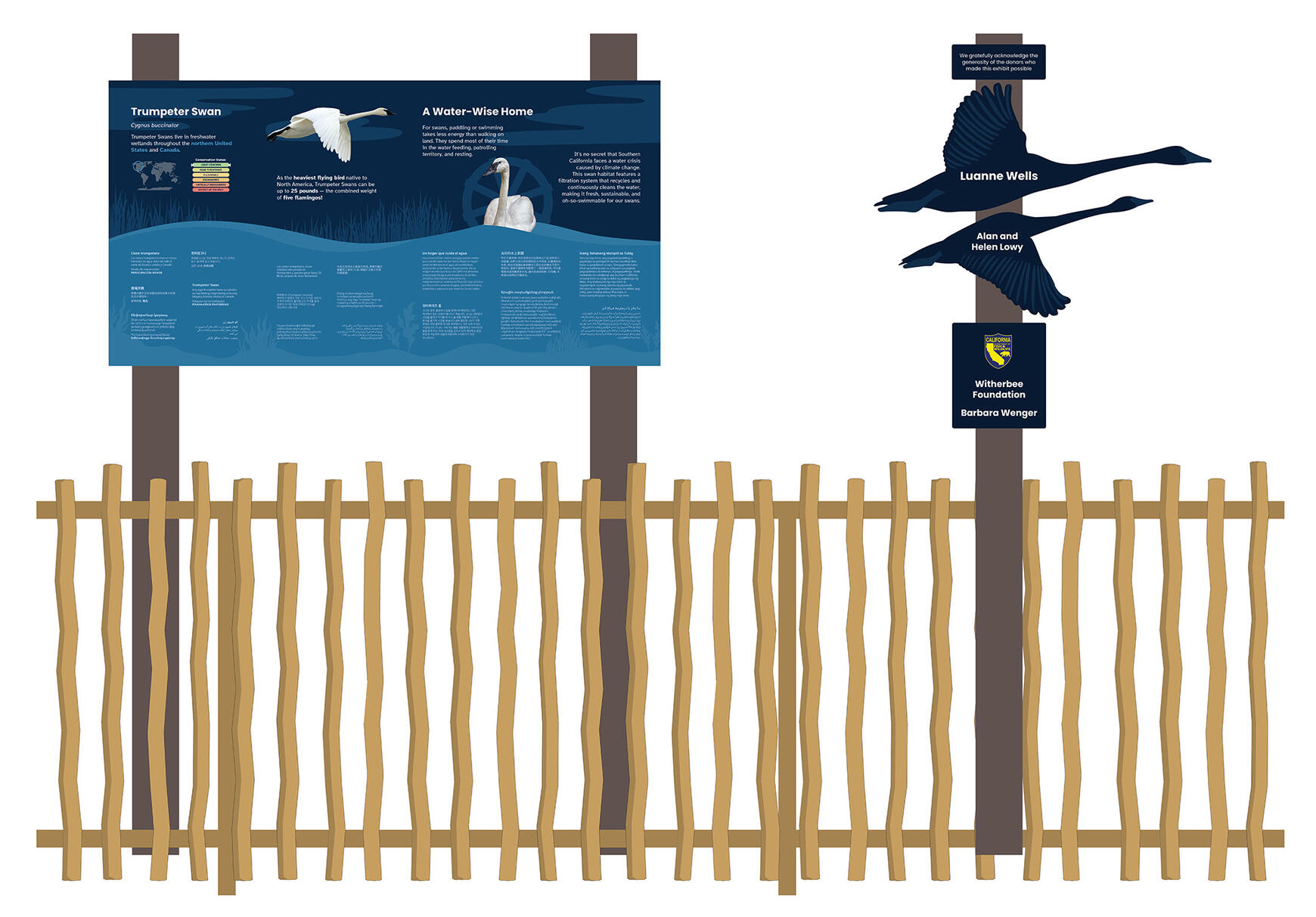
Swan Lake Signage


Final Graphics
Text

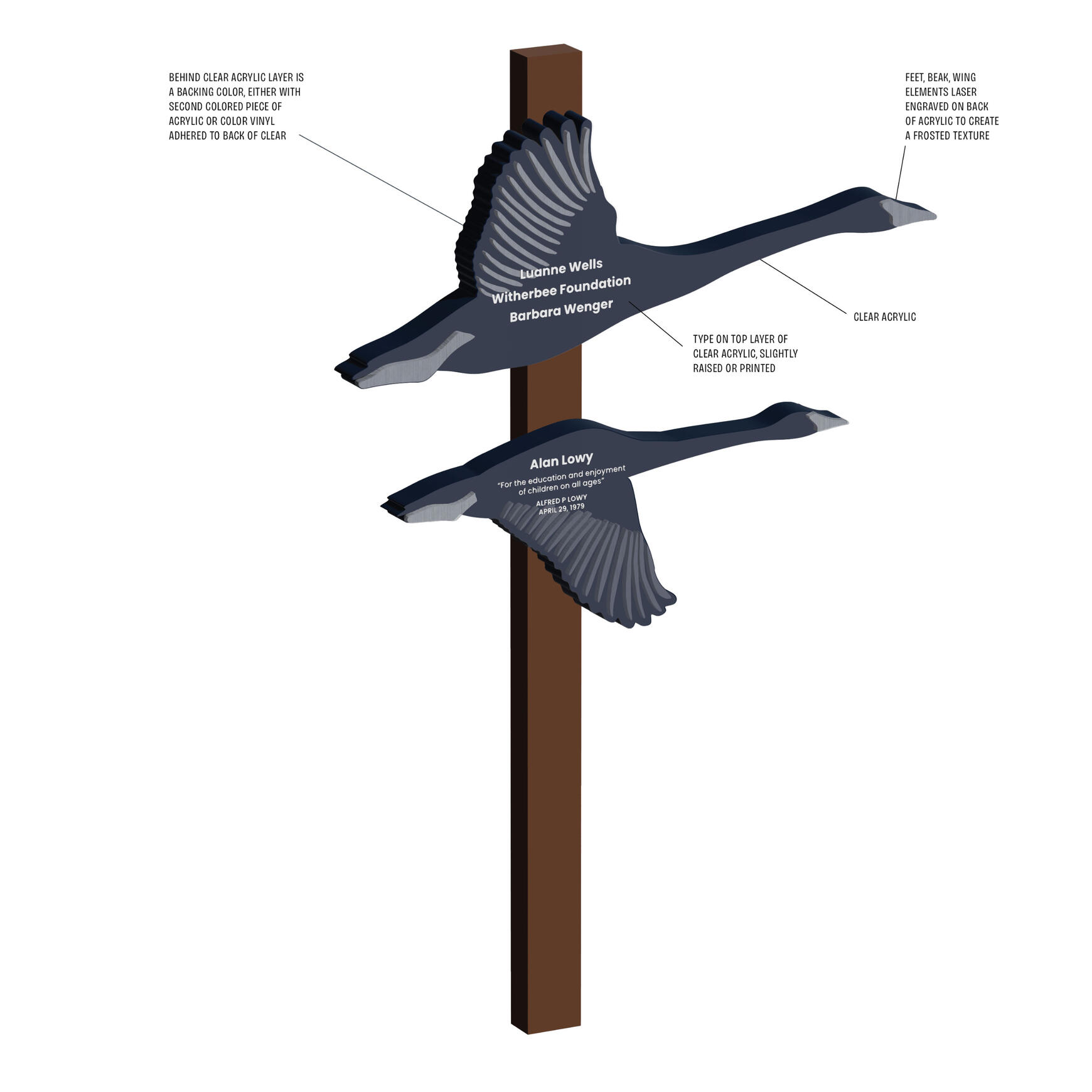
Donor Sign
Exploration of materials
Back to top
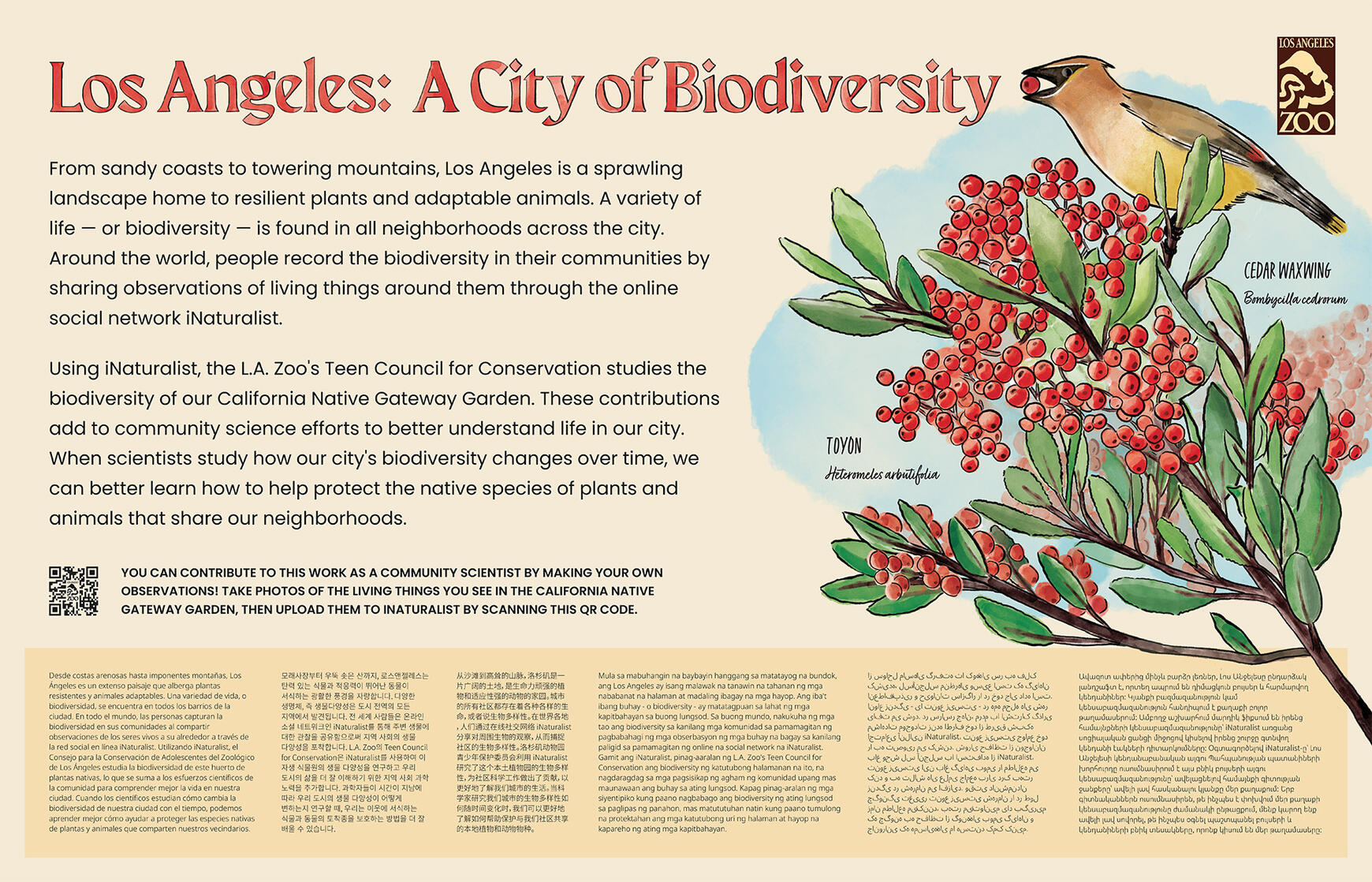
California Native Gateway Garden


Brief:
signs for new turf to be added to bus stop outside of zoo
signs include illustration to show what species of plants and wildlife can be seen at this site
Responsibility:
illustrations for four signs surrounding the turf
visual research of multiple native plants that will be placed on the site
attending on-site meetings discussing the progress with involved parties, including the Theodore Payne foundation and LADWP.






Back to top
Over/Under Garden
Back to top
Conceptual & Miscellaneous Work


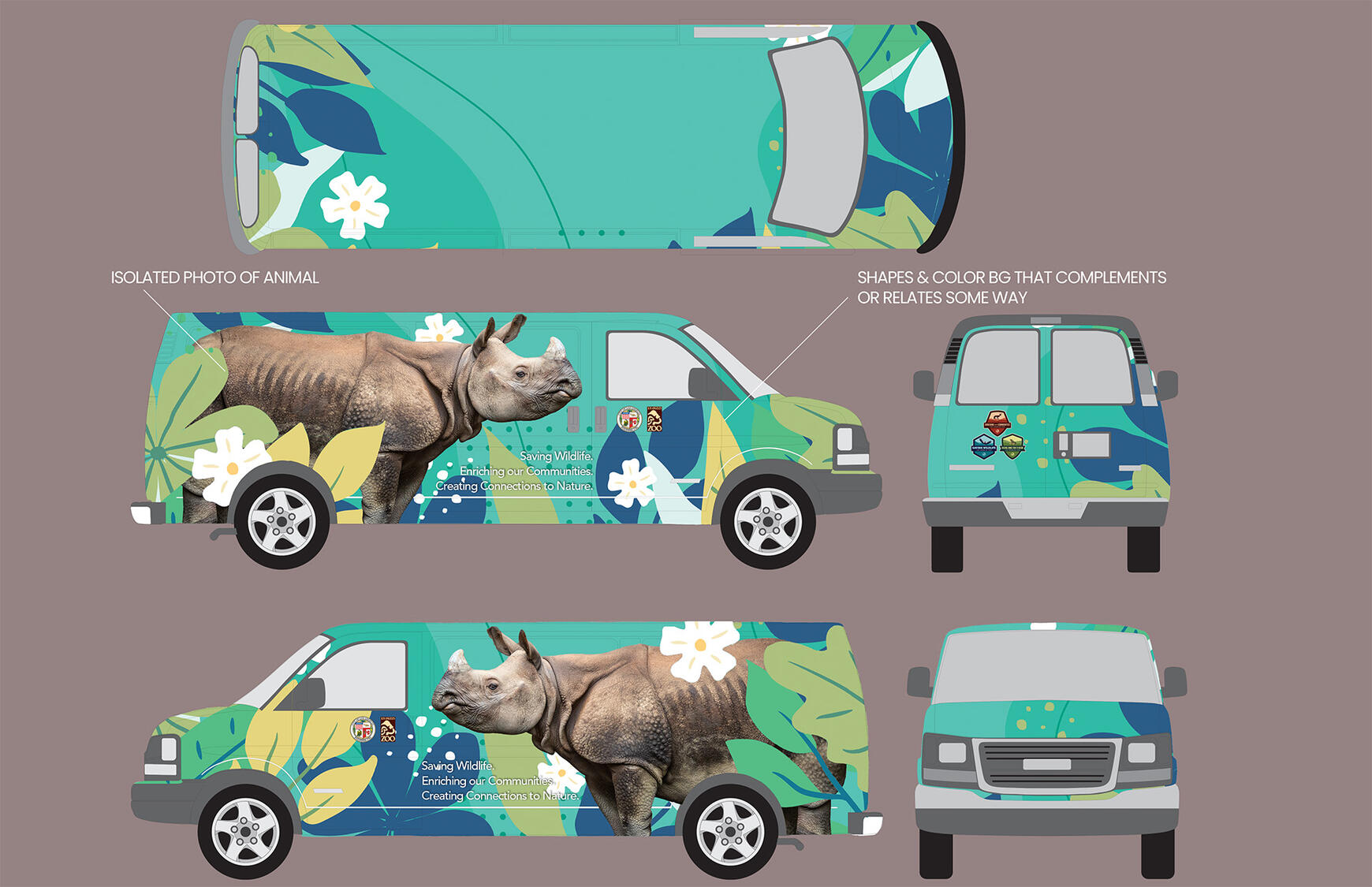
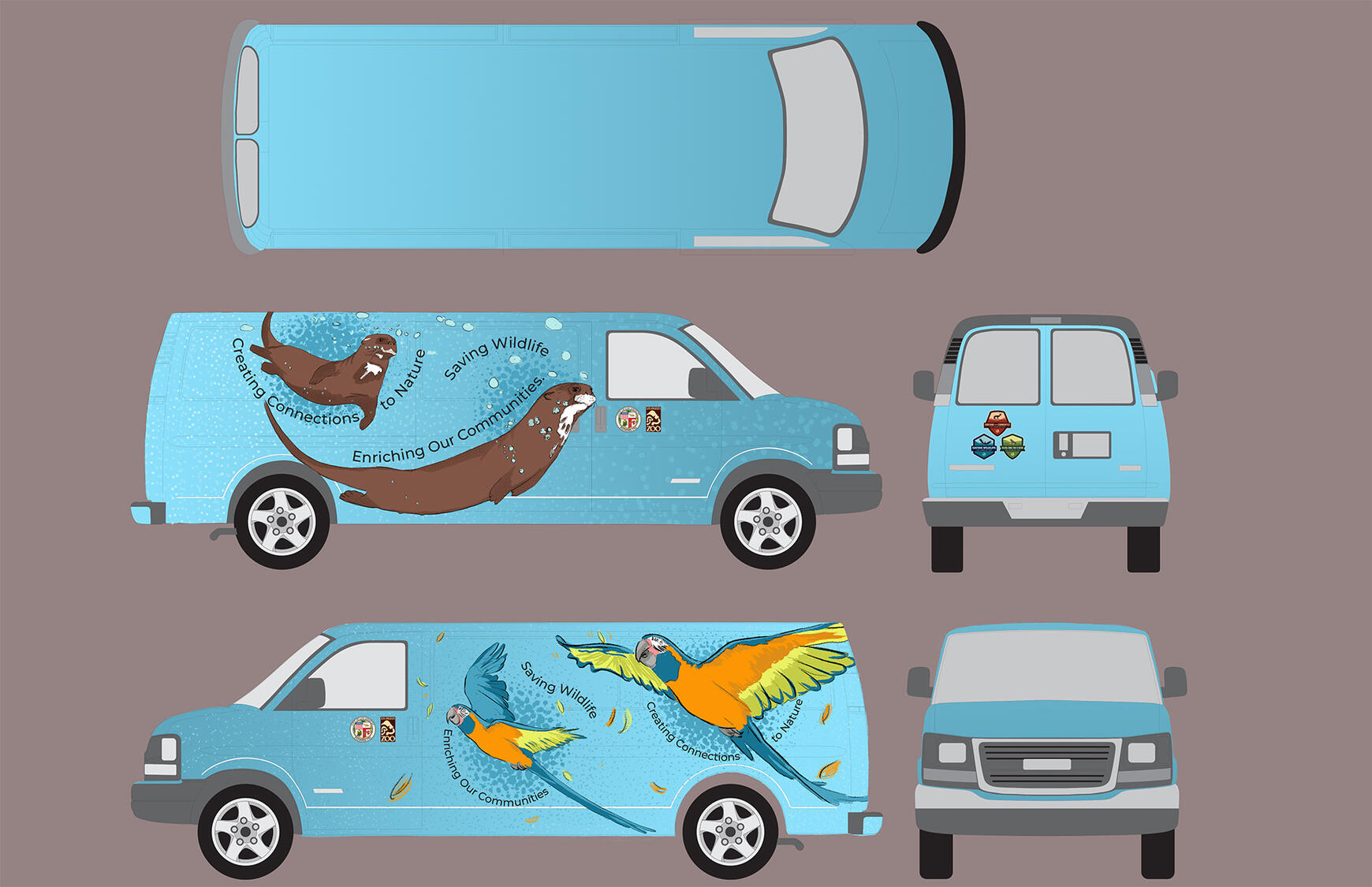
Zoo Outreach Van
Responsibility:
design an updated vinyl wrap for the outrach van that features animals at the LA Zoo
option 1: rhino photo with floral background
option 2: illustrated animals (macaws on left side, otters on right side) with the missions statements in whimsical type treatment

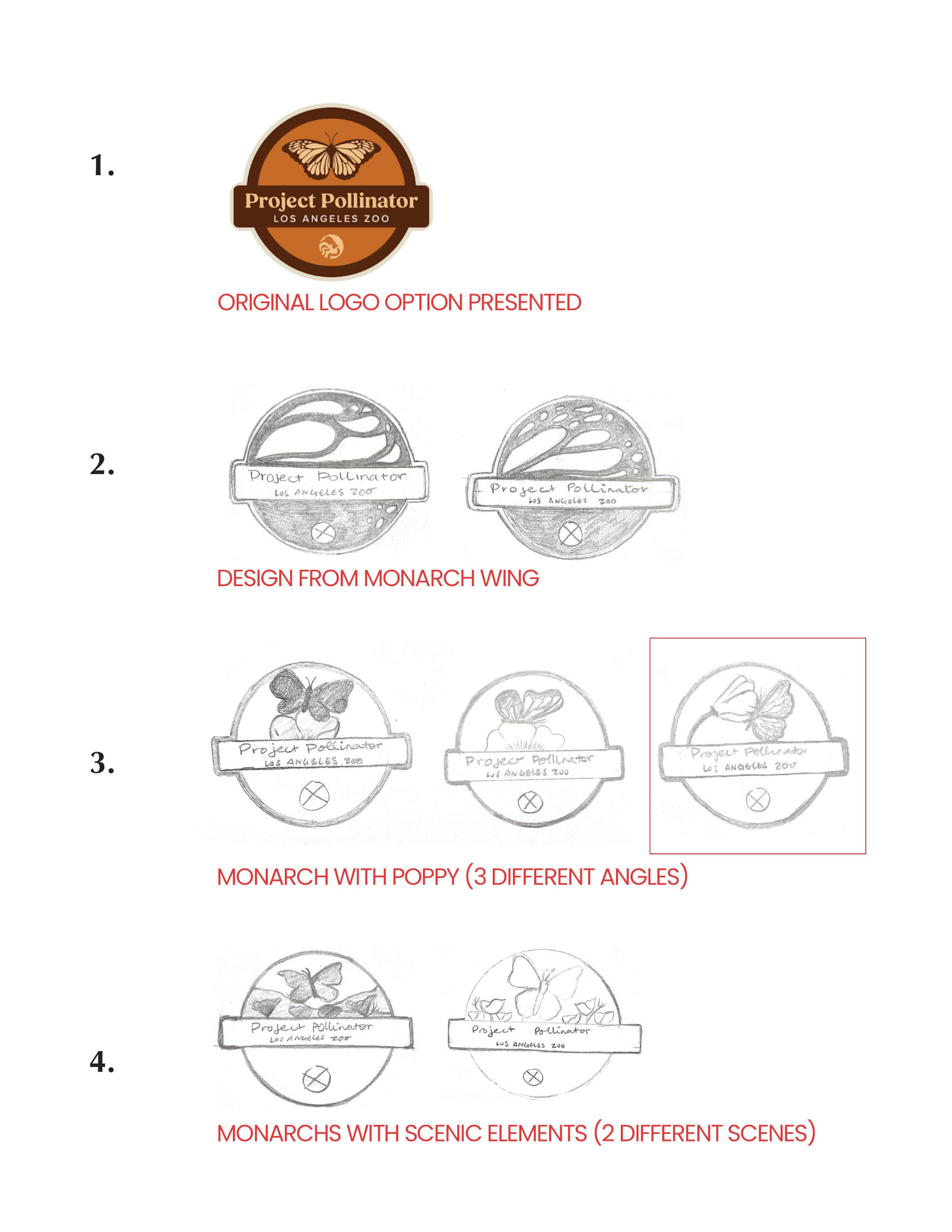
Project Pollinator Logo
Responsibility:
Create a logomark of a monarch butterfly with a poppy flower
Original logomark first pass was designed by supervisor, but was given to me to explore options.

Final logo

Back to top
TUTORIAL
How to set up the password section plugin for your Carrd site:
1. Scroll to the #pro Section of this template. Recreate the Embed element password script in your Carrd site by copy-pasting over the code.
2. Position the Embed element inside your password protected Section.
3. Edit the code in the passport script Embed element you just copied over - change your preferred password at this line of the code:var password = carrdSay your preferred password is join123, then the edited code should look like:var password = join123
4. Add this to the Settings > On Open field of the password-protected Section:promptPass();Repeat this step to password-protect as many Sections as you want.
5. Publish, and done! Now whenever this particular Section is opened, users will be prompted for the password before they can view the contents of the Section. The password prompt happens even if they copy-paste the URL directly in the browser bar.





